Browser extensions are powerful extensions that allow users to extend and customize their browsing in many ways, which is why Apple is now bringing Safari web browser extensions to its mobile devices. With iOS 15 and iPadOS 15, iPhone and iPad will have access to the web extensions in the Apple store.
For those of you who are curious to know how you can build and debug iOS safari extensions, you are on the right page.In this article, we will be looking at how to create new extensions, debugging along the way, as well as some best practices that you should keep in mind while working with iOS Safari extensions.
Now, let's jump right in.
System Requirements
1. macOS Big Sur 11.3 or greater
2. XCode 13.0 or greater
3. Safari 14 or greater Or Safari Technology Preview for debugging
If you have these, you are all set to build the iOS Safari extension.
Ok, so how many ways are there to build a Safari extension?
- You can start building a multi-platform (iOS, macOS, iPadOS) compatible extension from scratch;
- You can convert an extension built for another browser (Chrome/Edge/Firefox); Or,
- If you already have a macOS Safari extension, you can add iOS support to it.
Conversion and adding iOS support would not be in the scope of this blog post, but we will talk about it in a different post soon.
Now let's get started with building a brand new extension.
What are we building?
We will be creating a small extension called "WikiColorChanger" that will allow us to change the background color of a Wikipedia page.
Create New Project
Open the XCode and select, "Create a new XCode Project".
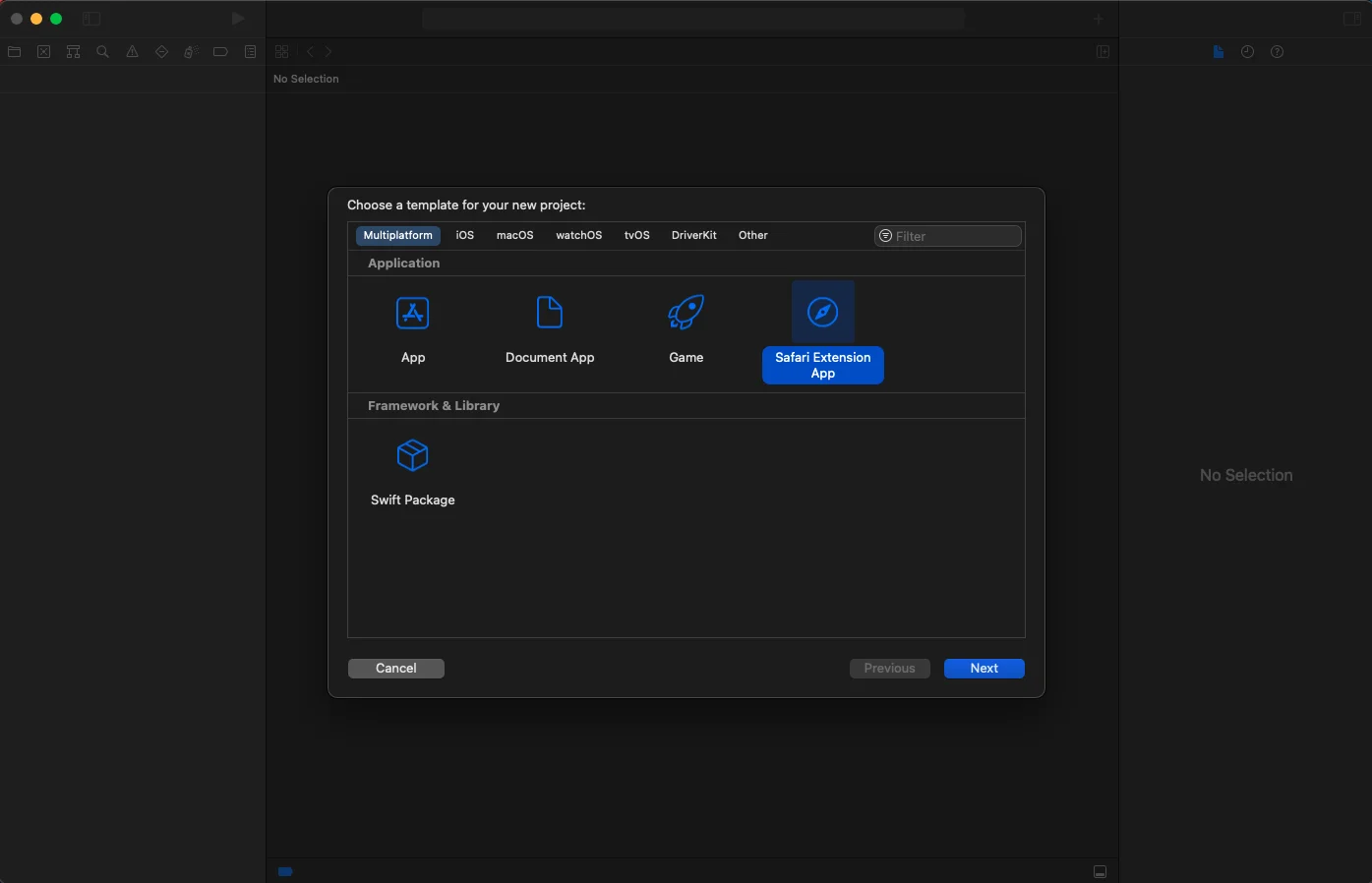
- IF you want to create the extension for iOS and macOS simultaneously, select "multiplatform" and then "Safari Extension App".
- IF NOT, opt for iOS, then "Safari Extension App".
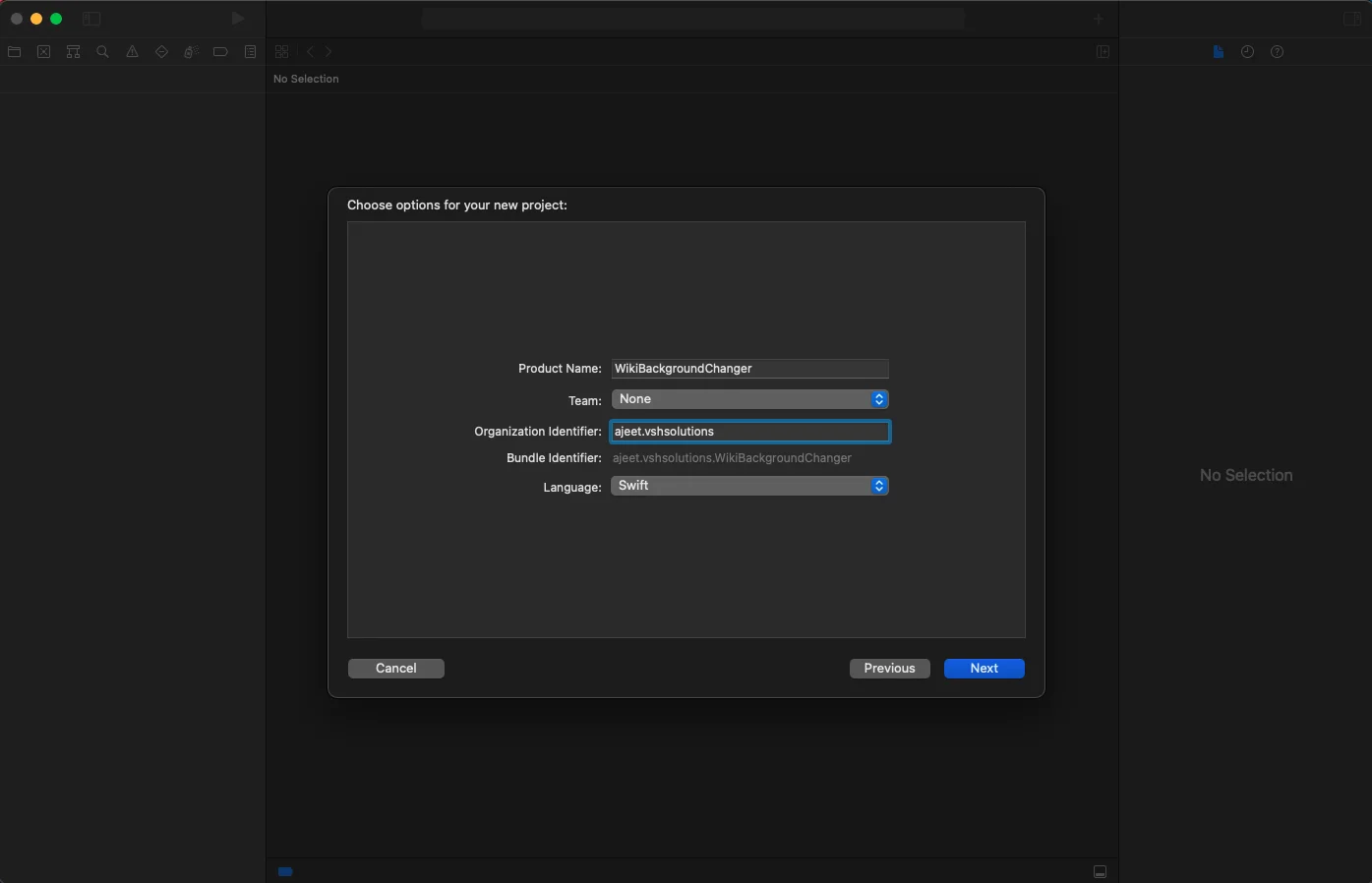
It will ask for the Extension Name and what Language you would like to use. Give it a name and choose your preferred language. I am keeping Swift.
It will now ask for the app location. Select the folder and then "Create".
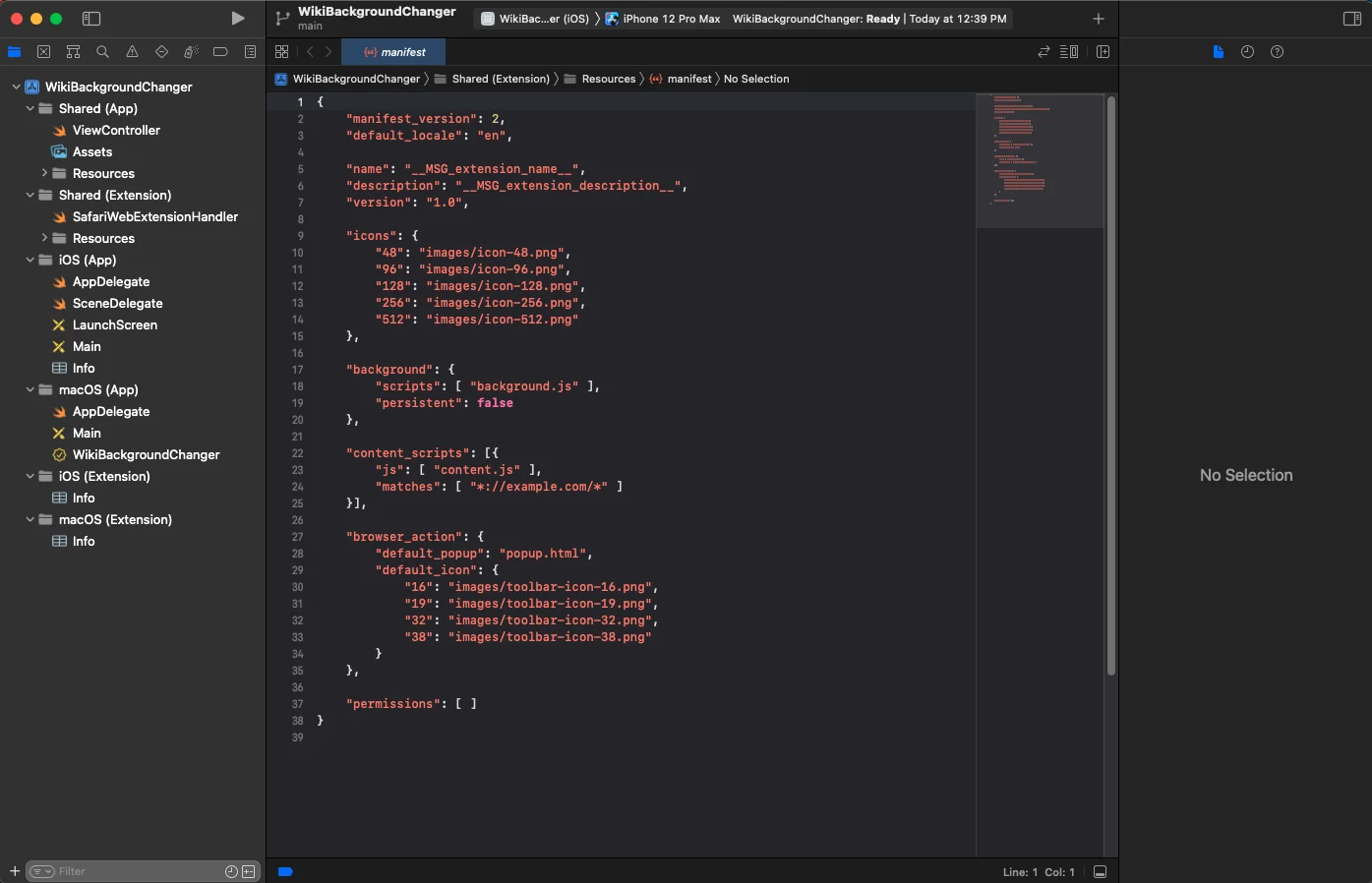
This will create a new project and it has all the basic setup you need, to make a multiplatform extension.
You get some shared folders that allow you to have the same code for iOS as well as macOS and some folders separately for iOS and macOS.
It will start indexing the app. Once it's ready, you can run the app from the Start button at the top. Make sure the scheme is set to the iOS application.
You can select the devices you want to run the app on. Since I have no devices connected, I'm selecting a built-in simulator.
An extension is basically an app that the user has to install and has to enable through Safari settings.
Wait until the app runs in the simulator and shows a screen similar to the following.
Next, Go to settings > Safari > Extensions > WikiBackgroundChanger
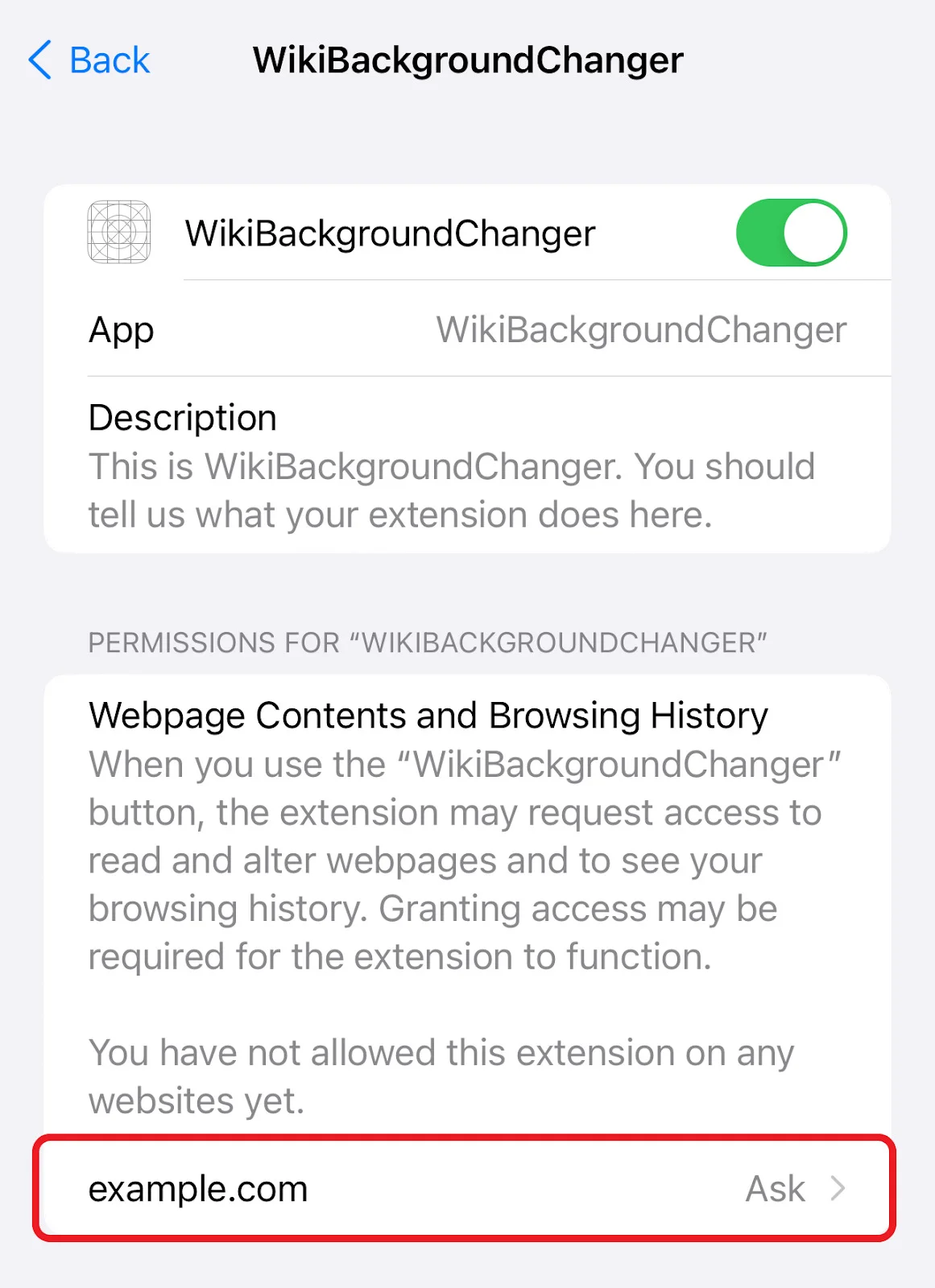
You will see it is disabled, and at the bottom of the "permissions" section it will say, "You have not allowed this extension on any websites yet".
Once you enable the extension, it will show a list of the websites that the extension is requesting permissions for.
Safari gives users the ability to choose the specific websites that are allowed to have the extension actively functional.
By default, an extension generated by XCode template requests example.com.
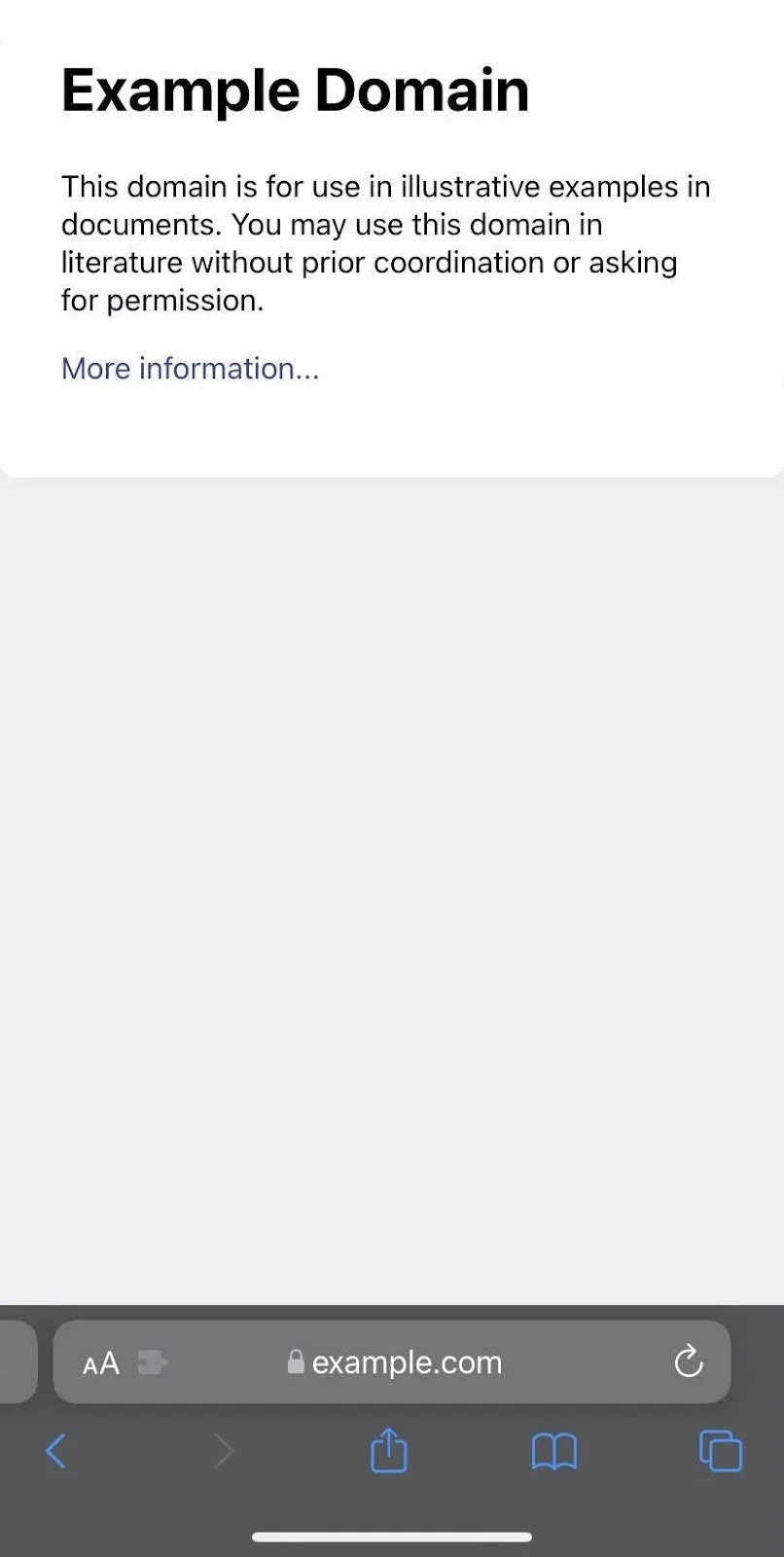
Allow it and visit "example.com" on the mobile Safari app.
There, on the tab bar, you can see a jigsaw puzzle-like icon.
This way, Safari will let the user know how many extensions have access on the current page.
Now, let's see the popup of the extension for iOS Safari.
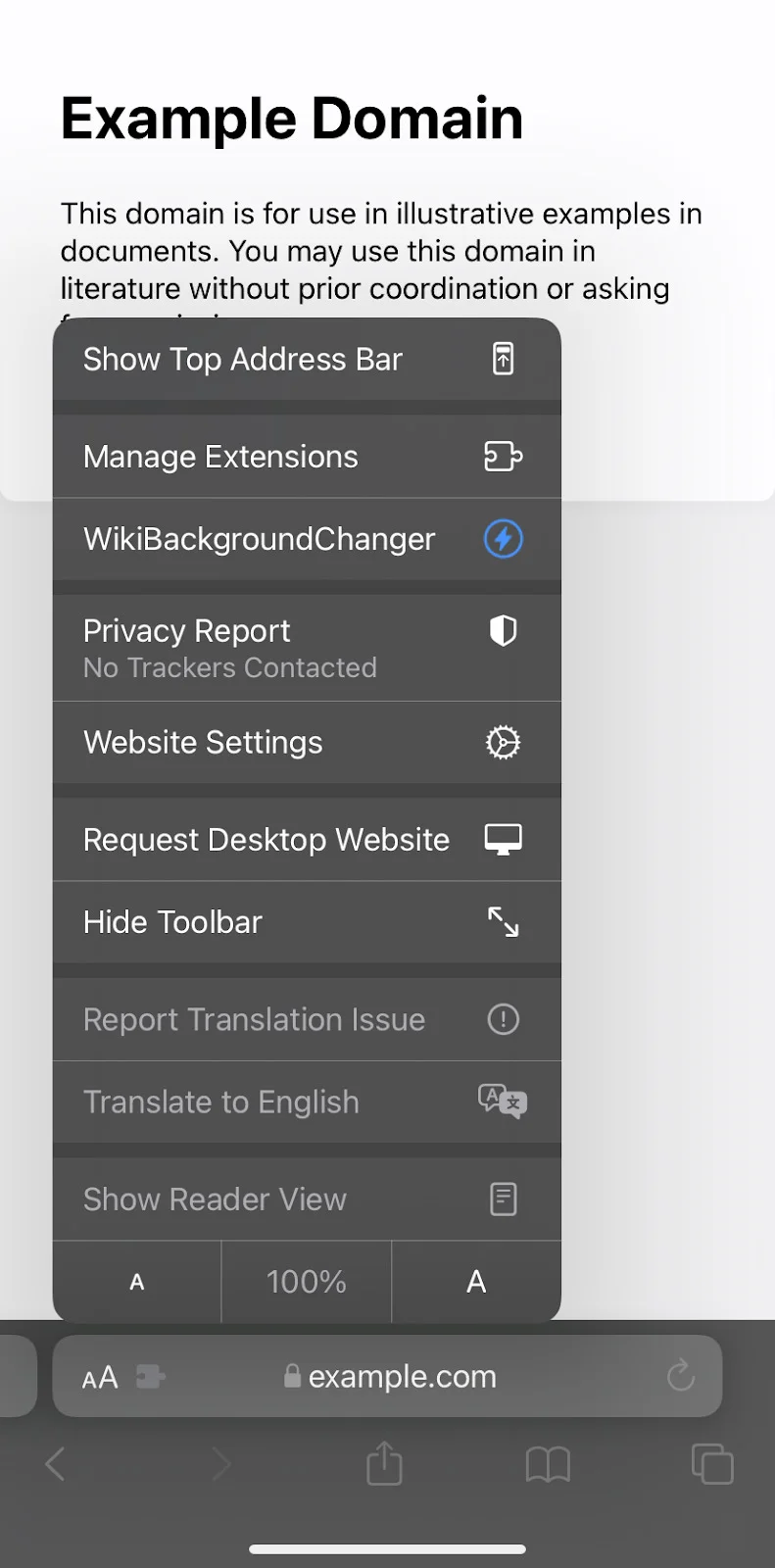
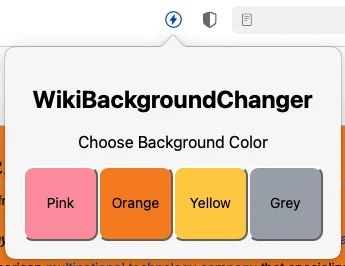
Click "AA" and you will see "WikiBackgroundChanger".
If you click on it, you will see a card opening from the bottom with the "Hello World" message.
This is nothing but a popup of the extension for iOS Safari. However, on iPad, it will appear the same as on macOS Safari.
Now let's start building the extension.
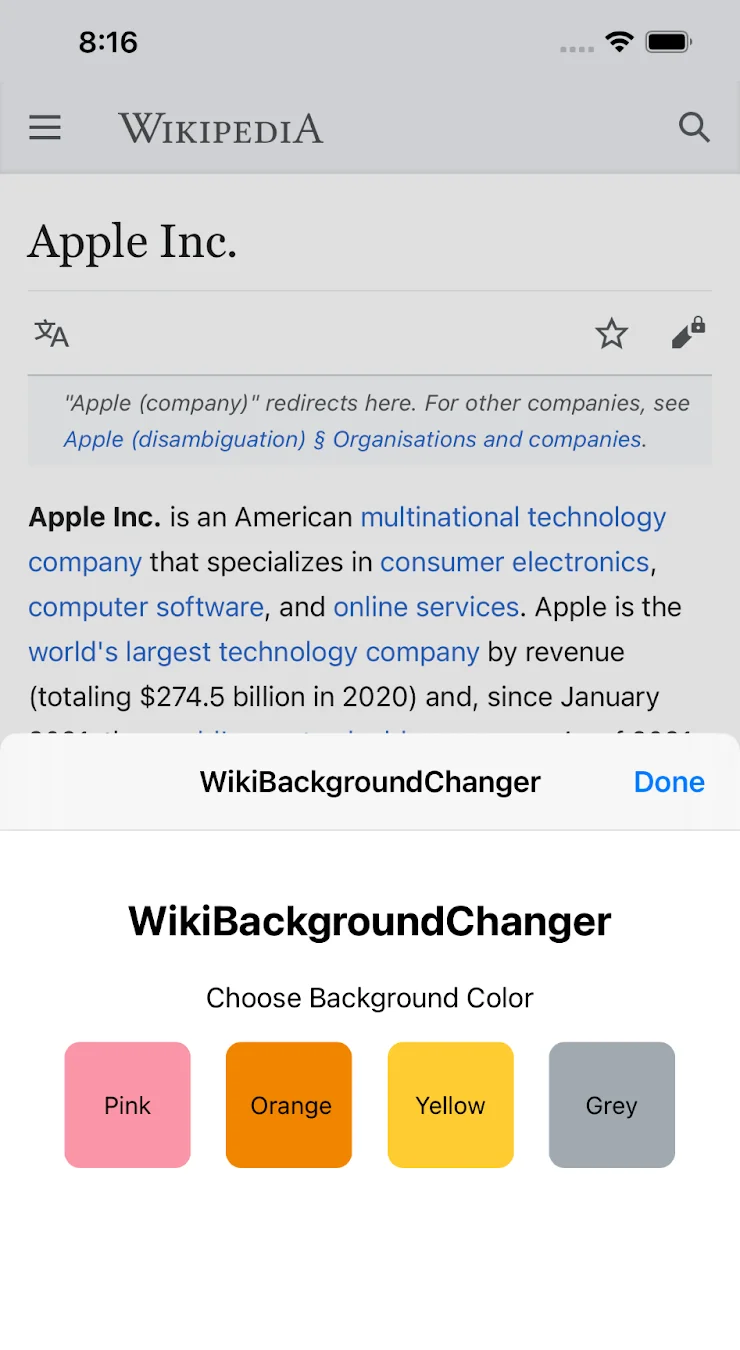
Make the following changes to Popup.css and rebuild the app to see the new popup page design.
//popup.css
:root {
color-scheme: light dark;
}
body {
padding: 10px;
font-family: system-ui;
text-align: center;
}
button {
width: 75px;
height: 75px;
border-radius: 10px;
color: black;
font-size: 14px;
}
#color-container {
display: flex;
justify-content: space-evenly;
margin-top: 15px;
}Now it looks much better and there we have built a new iOS Safari Extension.
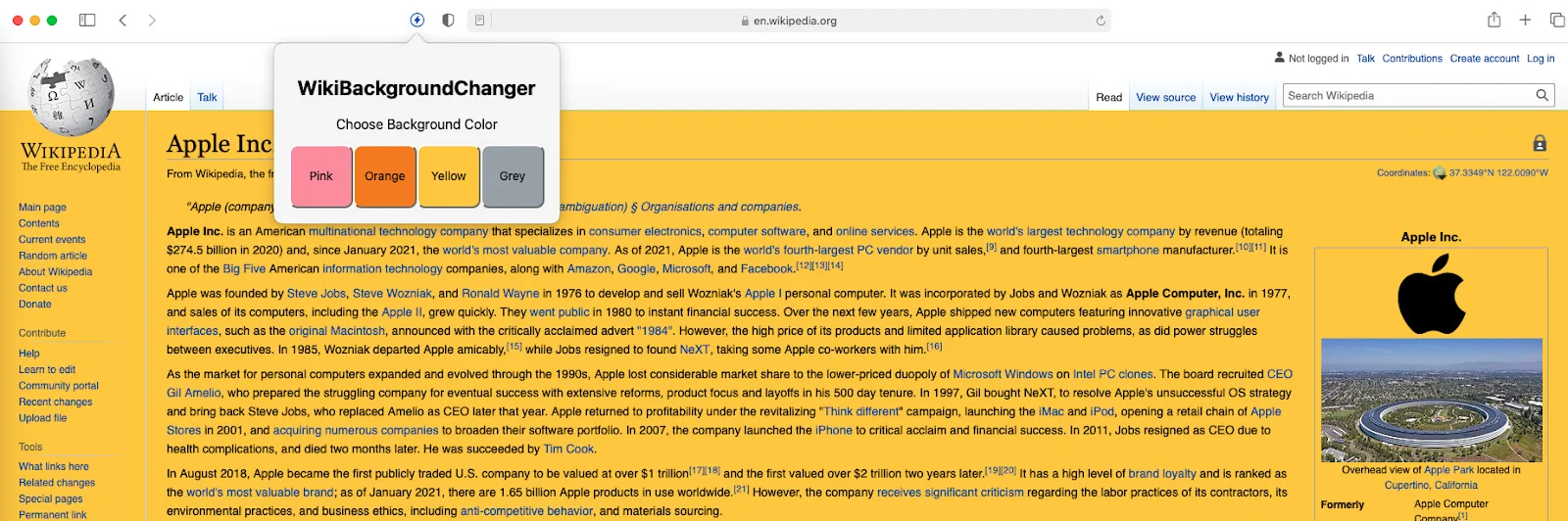
Let's not forget the Desktop Extension which runs absolutely fine with no changes (Don't forget to change the scheme from iOS to macOS while building the application. You may also need to Allow unsigned applications as before, in order to see the extension in the extensions list).
Best Practices
When working with multi-platform compatible Applications and extensions, you should follow some best practices, which include:
- Make responsive page designs so that they will scale according to screen size for a better user experience.
- Background pages can not be kept "persistent" in the iOS safari extension because memory and battery life are high concerns for mobile users.
- Asking for only those permissions that your extension needs.
- Now, select the Simulator that is running the extension.
- Testing Popup on both macOS and iOS, as they have different appearances.
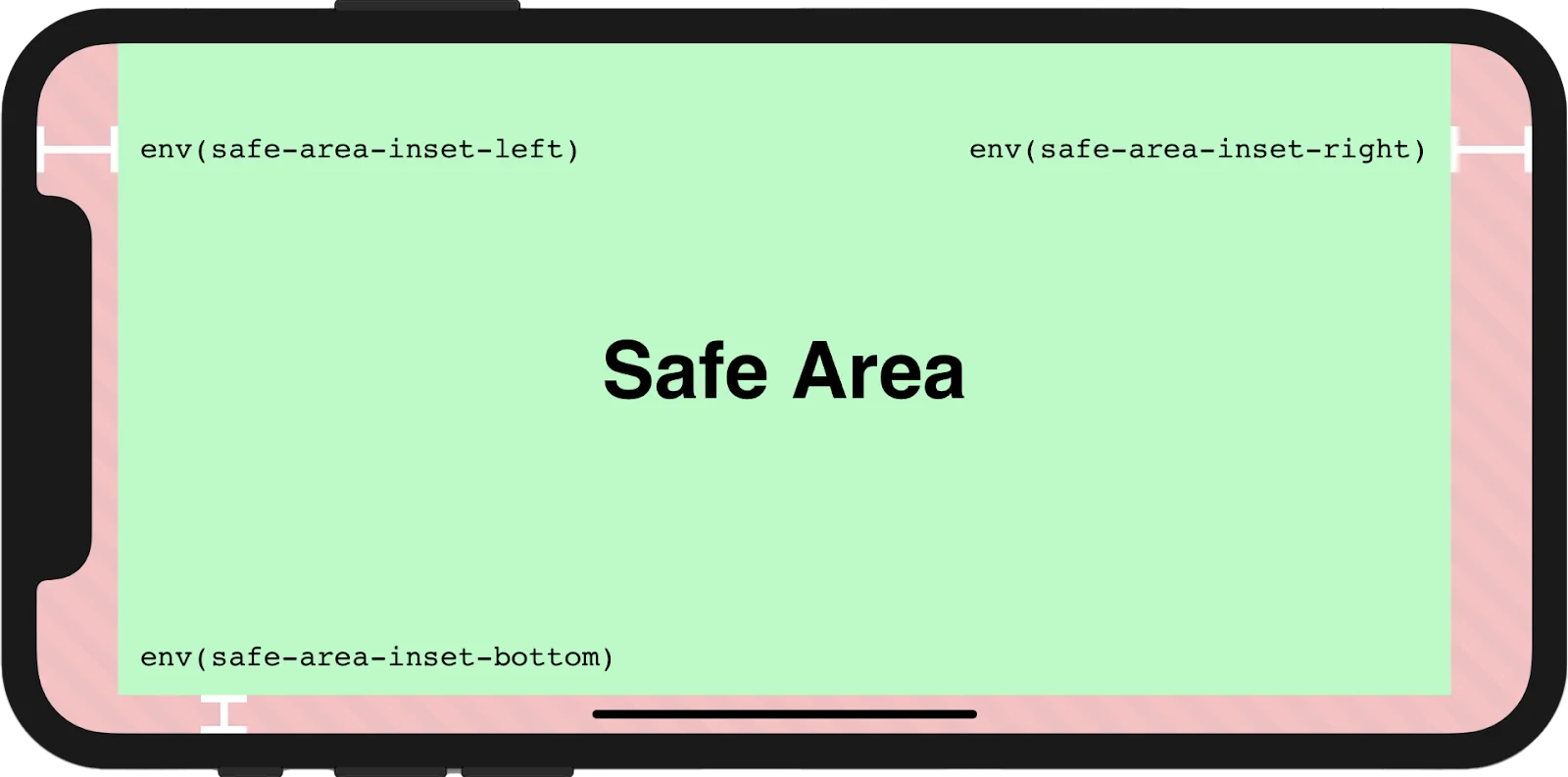
- Testing Popup and full-page web content on iOS as some of the design parts could get hidden under unsafe areas.
- Testing UI on Portrait as well as Landscape modes.
- Check for System Designs. For example in our case, Button on iOS was simple with no design as compared to the Desktop buttons with shadows.
Coditude has over a decade of experience developing Browser Extensions. If you have any questions or queries about building/converting an extension, our dedicated Safari extension and plugin development team will be happy to answer them for you. Just drop us a line at browser extension services.